Use Notion
Notion이 그렇게 편하다며?
Notion 을 이용하여 github blog 를 편하게 쓸수 있다고 한다.
어쩐지 Naver Blog 는 쓰기 넘넘 쉬운데 Github blog 넘 쓰기 힘들었다.
특히 사진을 넣는 부분 ㅠㅠ
진짜 넘 힘들었는데 이제는 자신있다 !
Notion을 사용 해 보자
아마도 이 blog posting이 pycham을 이용하는 마지막 posting이 되지 않을까 싶다.
마지막 posting을 화려하게 마무리 해 보자.
- Notion에 들어가서 google account or 본인이 원하는 email을 사용하여 회원가입을 한다.
- 나의 경우에는 gmail(google 계정) 이 있었기 때문에 클릭 2번으로 회원가입 완료
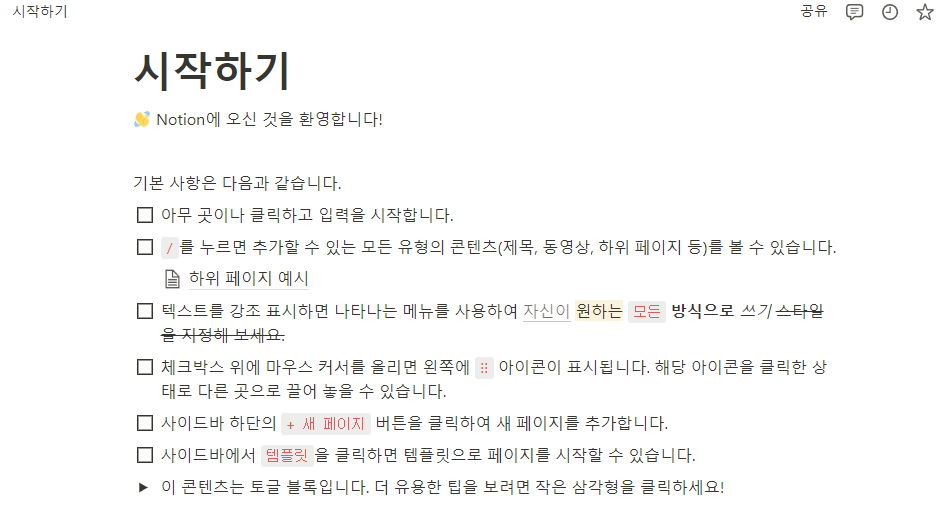
- 시작 하기에 대부분의 내용이 나와 있기 때문에 이 부분을 보면 된다.

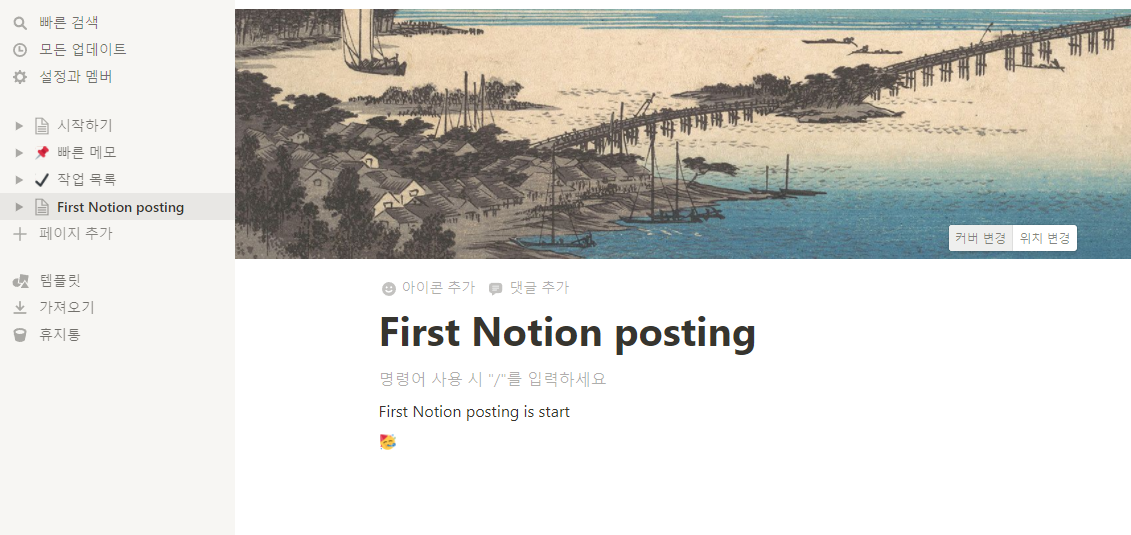
- 페이지 추가하기를 누르면 페이지가 추가 되고, 페이지의 하위페이지도 추가 할 수 있다.
커버 사진도 손쉽게 변경 할 수 있고, 명령어 사용을 위해
/을 입력하면 원하는 명령어가 리스트로 나온다.
- 사진의 경우 네이버 처럼
Ctrl + C,Ctrl + V, 즉 복붙을 통해 편리하게 넣을 수 있다.
- 나의 경우 Image를
Ctrl + C,Ctrl + V,를 통해 가져와서 pycham 에서 directory를 image file 로 옮기면서 이름을 변경하는 형식으로 진행했다.
- 사실 포스팅 하나마다 포스팅 directory를 이용하면, pycham으로 작성하는 것이 더 쉬울 수도 …
Mark Down문서를 작성하기 가장 쉬운 곳은 visual studio code 라고 한다.
Notion! 결론은 ?
directory를 source안에 많이 만드는 것이 훨씬 쉽게 작성 하는 방법 인것 같다.
예쁘게 만들고 싶다면 처음부터 Notion을 사용 하는 것이 좋을 듯 !
내가 정리 한 글이 마음에 들지 않는다면, 노션 가이드북
을 참고 하는 방법도 있다.
1 | <script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-9661048314566450" |